這篇文章將說明如何使用Visual Studio 2017,透過Git版本控管套件,從Git伺服器端來讀取專案程式檔案,然後修改程式後,再推送至Git伺服器端。
⬛開啟Visual Studio 2017,點選上方功能選單中[工具]>[選項],會出現選項視窗,在左側選項中點選[Source Control]後,於視窗右邊選擇"Git"項目,再按下[確定]後就完成了環境的設定。
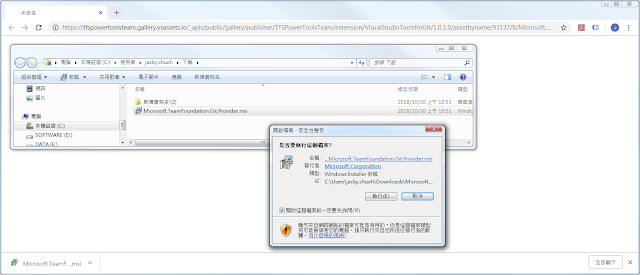
⬛現在準備從Git伺服器端來讀取專案程式檔案,點選上方功能選單中[檔案]>[開啟]>[從原始檔控制開啟],然後在Team Explorer的本機Git存放庫區段,點選[複製]後,在下方的文字方塊中,分別輸入Git伺服器端的位置與本地Git儲存庫的路徑,再按下[複製],此時可能會看到一堆命令視窗閃過。
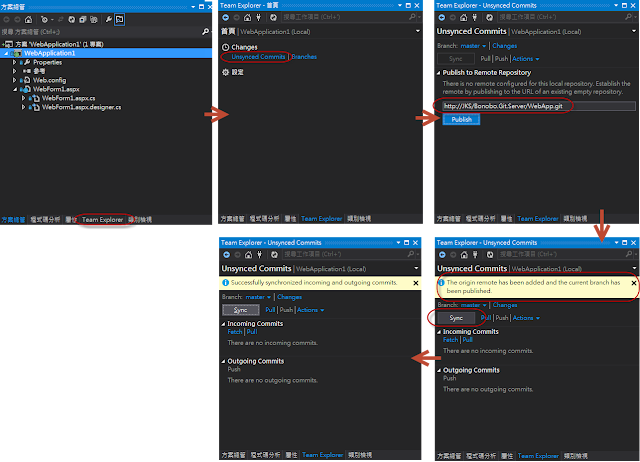
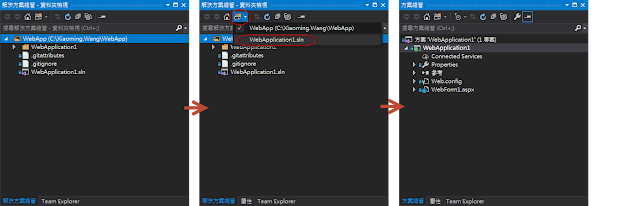
⬛於解決方案總管視窗中,將資料夾檢視切換成方案總管檢視。

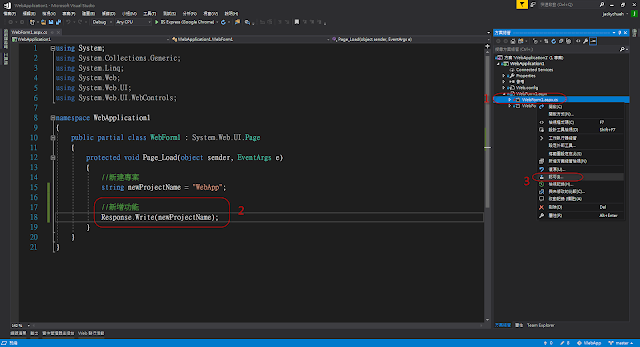
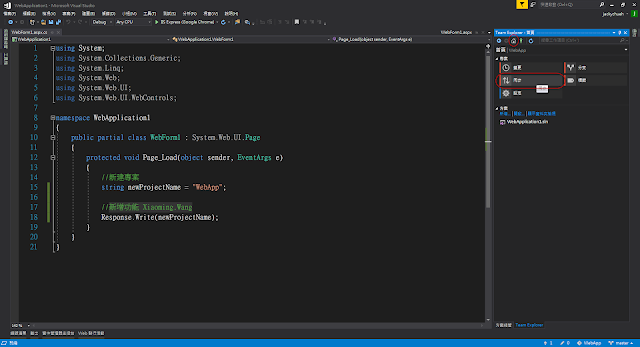
⬛然後找一支程式,隨意加入幾行程式碼,於該程式檔案上面按右鍵後,點選[認可]。

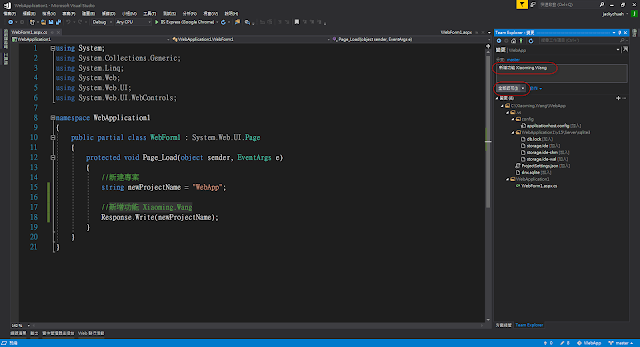
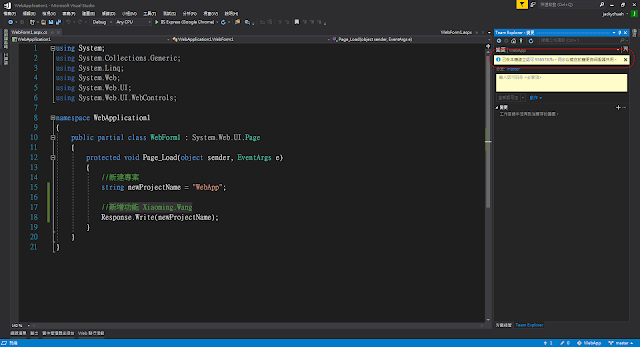
⬛接下來在右邊Team Explorer-變更畫面中,輸入變更的原因,再按下[全部認可],將變更的內容推送至本地Git儲存庫。

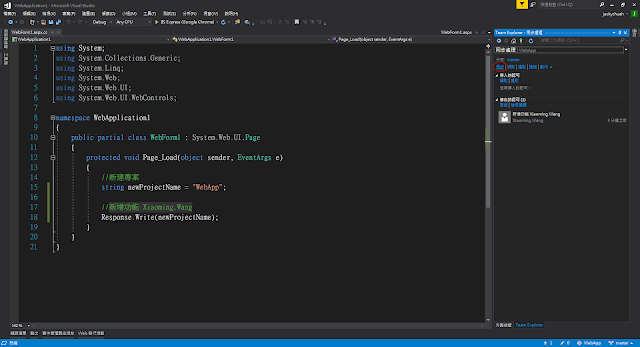
⬛之後會出現完成本地Git儲存庫推送成功的訊息,並貼心提醒還需要同步至Git伺服器端。

⬛接下來將本地Git儲存庫的變更內容,同步至Git伺服器端。於Team Explorer-首面,按下[同步]。

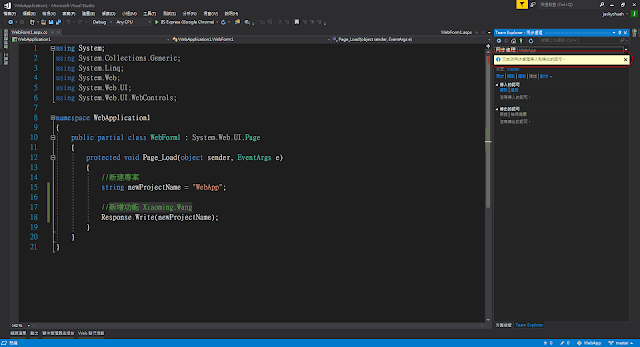
⬛自動切換至於Team Explorer-同步處理畫面後,點選"同步"(或推送)後,就會將本地Git儲存庫的變更內容,同步至Git伺服器端。

⬛最後在Team Explorer-同步處理畫面,會出現已成功處理的訊息。

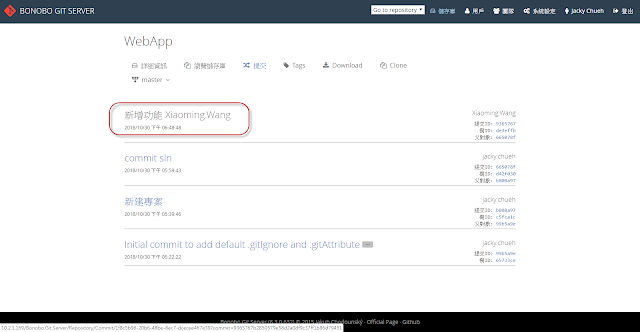
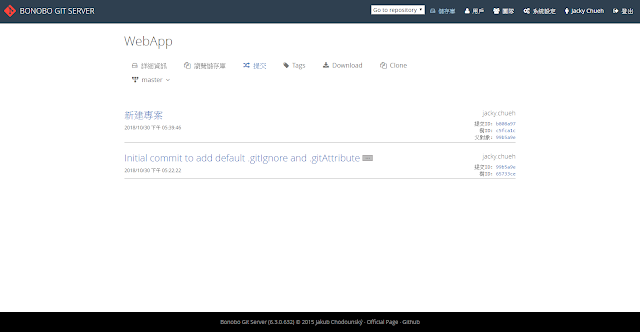
⬛最後再到Git伺服器的管理介面去驗證一下,OK。